PowerWEB Zoom for ASP.NET
from $499.00Available Platforms

Until now, displaying interactive high resolution images in a web application required plugins or complex scripting. With PowerWEB Zoom for ASP.NET, all of this has changed. This image control allows functionality like zooming into minute image details and smoothly panning across thousands of pixels. Image interactivity seen in applications like Google Maps and Windows Live Local can be immediately achieved without writing a single line of code. Just drag, drop and run your application!
With the Ajax-enabled PowerWEB Zoom for ASP.NET image control you will easily be able to:
-
Enhance your user interface with rich client functionality
Increase your website’s effectiveness by allowing users to directly interact with product images, large documents, and photos. -
Benefit from your existing ASP.NET development expertise
A comprehensive server-side object model and client script API is provided with full ASP.NET rapid application development support. -
Add in-line interactivity to your websites' images
Now users can selectively interact with hi-res images alongside related content instead of toggling between separate pages and pop-ups. -
Provide a high resolution image viewing with minimal browser requirements
No plug-ins, Flash, Java, or ActiveX controls required! -
Use full resolution, high quality images
Configurable dynamic rendering allows you to use high quality original images...no need to create thumbnails or prepare low resolution duplicates. -
Display high resolution images quickly and efficiently
On-demand delivery of image sections provides immediate viewing without lengthy downloads. -
Get up and running in seconds!
Image pan and zoom functionality can be made available without writing a single line of code.
PowerWEB Zoom is an Ajax-enabled image viewer control. Supercharge large photos without acquiring new development skills or performing any manual photo manipulation. ASP.NET developers can focus on creating rich applications. Zoom handles the difficult tasks of image rendering and delivery.
Features available in Zoom:
- Compatibility with ASP.NET 1.x and 2.0
- Cross-browser support
- Interactive image panning and zooming
- Intuitive interface and on-screen tools such as a Zoom Slider, Compass Navigator, Magnifier and Thumbnail
- Configurable keyboard shortcuts for all controls
- On-demand delivery of image data
- On-demand image scaling and rendering
- Configurable render quality modes
- Interoperability with all other PowerWEB products for producing richer user experience
- Server object and event model
- Client-side API for additional integration and customization
Environments
PowerWEB Zoom for ASP.NET will operate on any Microsoft operating system that fully supports the Microsoft .NET Framework 2.0 and higher, as by nature, .NET components are dependent on the Framework rather than a specific operating system. The components can be used with any .NET compliant language, but have only undergone testing with the following languages:
- C#
- VB.NET
PowerWEB Zoom for ASP.NET components have been tested in the following development environments:
- Visual Studio .NET 2005, 2008, 2010 and 2012
- Visual Web Developer Express

Browser Support
PowerWEB LiveControls for ASP.NET has been tested for use in the following Web Browsers:
- Microsoft Internet Explorer 6, 7, 8, 9 for Windows
- Google Chrome
- Firefox for Windows
- Firefox for Macintosh OS X
- Safari for Macintosh OS X
Test-drive Zoom for ASP.NET with the following Live Demos:
 Zoom Shop
Zoom Shop
Zoom is used to display products as they would appear in an online storefront. This sample demonstrates how a single control can be re-used on an ASP.NET WebForm and generate image data on-demand.
 Zoom Configurator
Zoom Configurator
Interactively set many of the Zoom's properties at runtime. The sample demonstrates how the control can be configured or optimized for the particular image for the best quality and performance.
 Points of Interest
Points of Interest
Demonstrates how a developer can capture specific locations within an image to be recalled at a later date. This functionality is very useful for producing interactive tours or pointing out particular features of a photograph.
Product Release History
The following is a list of public releases for all components shipped with PowerWEB Zoom for ASP.NET (Latest Release 2010-02-24)
PowerWEB Zoom for ASP.NET
Current Version: 1.0.5.5
1.0.5.5 Released: 2010-02-24
- It is now possible to use UNC paths for Tile images by specifying the UNC path as a virtual directory and granting the application permission to write to the UNC path (for example, using impersonation).
- Zoom is now fully XHTML compliant for both Transitional and Strict schemas.
Product fixes in this release:
- Fixed a javascript error (hidden.X not defined) in IE8.
- The thumbnail now works with the latest versions of browsers. (5104)
- Dragging the magnifier would cause it to show nothing but white area. It is no longer possible to use the magnifier when the button is pressed. (5123)
- Clicking the compass rose to pan on the image now works in Firefox. (5187)
1.0.4.0 Released: 2008-08-28
- This release corrects an issue introduced with .NET Framework 3.5 Service Pack 1. No other corrections or enhancements are added with this release, and upgrading is unnecessary unless using on a workstation with SP1.
1.0.3.1 Released: 2008-03-06
Product fixes in this release:
- Magnified images now appear immediately (movement of the magnifier is no longer required). (4012)
- Zoom now works with Master Pages. (4554)
- The correct tiles now appear under the magnifier in Firefox. (4634)
Enhance your user interface with rich client functionality
Increase your website’s effectiveness by allowing users to directly interact with product images, large documents, and photos.
What the world is calling Web 2.0 is simply a renewed appreciation for users and their needs. Providing a rich experience that approaches and sometimes surpasses desktop applications is no longer a luxury. It is quickly becoming a necessity. Zoom offers developers a simple way to add a high degree of interactivity and effectiveness to any web site that uses images.
Encapsulated within a single control is a rich, customizable interface that includes interactive elements that provide:
- Interactive pan and zoom
- Thumbnail navigation
- Pixel magnification
- Keyboard shortcuts

Explore other ways in which Zoom can improve your web applications:
- Add in-line interactivity to your websites' images
- Benefit from your existing ASP.NET development expertise
- Provide a high resolution image viewing with minimal browser requirements
- Display high resolution images quickly and efficiently
- Get up and running in seconds!
- Use full resolution, high quality images
Benefit from your existing ASP.NET development expertise
A comprehensive server-side object model and client script API is provided with full ASP.NET rapid application development support.
PowerWEB Zoom allows ASP.NET developers to deliver complex interactivity without requiring any new skills. Because Zoom is an ASP.NET server control, it can be configured and integrated into applications using any valid .NET language, including C# and VB.NET. Zoom’s server-side object model offers programmatic manipulation of:
- Control style and visibility
- Physical dimensions
- Source image swapping
- Image pan and zoom location for dynamic walkthroughs
- Server events
Additionally, Zoom provides a client script API which includes functions for:
- Integration with other Ajax controls and libraries
- Automation of pan and zoom activities

Explore other ways in which Zoom can improve your web applications:
- Provide a high resolution image viewing with minimal browser requirements
- Use full resolution, high quality images
- Get up and running in seconds!
- Display high resolution images quickly and efficiently
- Enhance your user interface with rich client functionality
- Add in-line interactivity to your websites' images
Add in-line interactivity to your websites' images
Now users can selectively interact with hi-res images alongside related content instead of toggling between separate pages and pop-ups.
 Problem: Bandwidth and layout dictate that image files must be small enough to download quickly and sized so as not to interfere with a site’s visual design.
Problem: Bandwidth and layout dictate that image files must be small enough to download quickly and sized so as not to interfere with a site’s visual design.
Using pop-up windows to display higher resolution images or providing links to larger images force users to deal with obtrusive browser windows or awkward navigation.
Using pop-ups and external links can be distracting and disruptive to the user experience.
 Solution: Combining images with effective text is a powerful way of capturing and maintaining end-user attention.
Solution: Combining images with effective text is a powerful way of capturing and maintaining end-user attention.
E-commerce relies heavily on clear product representation. Document management systems require legible photos of source material. Online publishing is greatly enhanced by striking visuals.
Placing Zoom within a content page allows users to navigate through image details while keeping supporting materials front and center.
Explore other ways in which Zoom can improve your web applications:
- Enhance your user interface with rich client functionality
- Use full resolution, high quality images
- Provide a high resolution image viewing with minimal browser requirements
- Display high resolution images quickly and efficiently
- Benefit from your existing ASP.NET development expertise
- Get up and running in seconds!
Provide a high resolution image viewing with minimal browser requirements
No plug-ins, Flash, Java, or ActiveX controls required!
PowerWEB Zoom offers comparable functionality for all modern browsers. With no additional configuration, Zoom automatically recognizes and delivers targeted client scripts for:
- Microsoft Internet Explorer (6.x+)
- Firefox (1.5.x)
- Mac Safari
Plus, all of Zoom’s functionality is provided without the overhead of plug-ins or separate execution platform. This is ideal for secure desktop configurations, kiosks, or any environment that requires a compact and manageable footprint.
Explore other ways in which Zoom can improve your web applications:
Use full resolution, high quality images
Configurable dynamic rendering allows you to use high quality original images...no need to create thumbnails or prepare low resolution duplicates.
Web development with images has always been an exercise in compromise. Bandwidth, file space, performance requirements, and site design have forced developers to provide low or medium resolution images to end users.
With Zoom, there is no reason to deliver low-quality images or sacrifice end user experience. Because Zoom dynamically generates scaled and optimized versions of source files, you can focus on delivering a quality product to your end users instead of spending hours sizing images or manipulating compression levels. High-res source photos can be used directly with Zoom!
Explore other ways in which Zoom can improve your web applications:
- Enhance your user interface with rich client functionality
- Provide a high resolution image viewing with minimal browser requirements
- Benefit from your existing ASP.NET development expertise
- Get up and running in seconds!
- Add in-line interactivity to your websites' images
- Display high resolution images quickly and efficiently
Display high resolution images quickly and efficiently
On-demand delivery of image sections provides immediate viewing without lengthy downloads.
 Downloading and displaying a large, high resolution image on the web is an inefficient process. When the image is requested, the server streams the entire file down to the browser. During this slow and bandwidth intensive process, the image will begin to render. Depending on the type of image being transferred, the rendering is manifested by either a top-down filling of the physical window (GIF, TIFF, JPEG), or a gradual sharpening of a rough, pixelated version (interlaced GIF, progressive JPEG). In either case, the end-user must wait several seconds before seeing a usable image. This is a time-consuming process which can quickly frustrate end-users.
Downloading and displaying a large, high resolution image on the web is an inefficient process. When the image is requested, the server streams the entire file down to the browser. During this slow and bandwidth intensive process, the image will begin to render. Depending on the type of image being transferred, the rendering is manifested by either a top-down filling of the physical window (GIF, TIFF, JPEG), or a gradual sharpening of a rough, pixelated version (interlaced GIF, progressive JPEG). In either case, the end-user must wait several seconds before seeing a usable image. This is a time-consuming process which can quickly frustrate end-users.
Eliminate lengthy downloads for high-resolution images.
 A more efficient and usable approach is to deliver only the visible portion of an image to the client. By default, Zoom displays a reduced version of the source image. When a user zooms into an image detail, the server delivers only the portion that will be visible at that location.
A more efficient and usable approach is to deliver only the visible portion of an image to the client. By default, Zoom displays a reduced version of the source image. When a user zooms into an image detail, the server delivers only the portion that will be visible at that location.
As the user pans across the image, more details are streamed on-demand without reloading the page or interrupting the user experience.
Explore other ways in which Zoom can improve your web applications:
- Add in-line interactivity to your websites' images
- Use full resolution, high quality images
- Provide a high resolution image viewing with minimal browser requirements
- Get up and running in seconds!
- Enhance your user interface with rich client functionality
- Benefit from your existing ASP.NET development expertise
Get up and running in seconds!
Image pan and zoom functionality can be made available without writing a single line of code.
With seamless integration into all versions of Visual Studio as well as Visual Web Developer 2005, PowerWEB Zoom allows you to incorporate interactive images into your web site with little or no code at all. Simply drop a control onto a webform, assign a source image, and run!

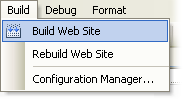
Step 1:
From the Visual Studio or Visual Web Developer Toolbox, drag a Zoom control onto a Web Form

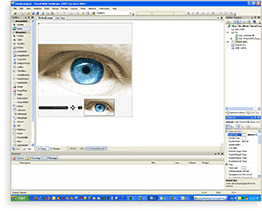
Step 2:
Assign a source image to the Zoom control, then optionally configure properties such as border style and navigation elements, noting real time updates in the development environment
Step 3:
Build and run your application.
All cross-browser client script is automatically generated, and images are updated without issuing full page postbacks.
Explore other ways in which Zoom can improve your web applications:
- Display high resolution images quickly and efficiently
- Add in-line interactivity to your websites' images
- Enhance your user interface with rich client functionality
- Provide a high resolution image viewing with minimal browser requirements
- Benefit from your existing ASP.NET development expertise
- Use full resolution, high quality images
Purchase Options
Customize your product and support options match your needs. Discounts are applied when products are purchased in multiples or within available product suites.
Have any questions about purchasing? See our Sales FAQ